[spoiler]
Прежде всего зарегистрируем обработчик в init.php
AddEventHandler('main', 'OnAdminContextMenuShow', 'OrderDetailAdminContextMenuShow');
// собственно сам обработчик
function OrderDetailAdminContextMenuShow(&$items){
if ($_SERVER['REQUEST_METHOD']=='GET' && $GLOBALS['APPLICATION']->GetCurPage()=='/bitrix/admin/sale_order_edit.php' && $_REQUEST['ID']>0)
{
$items[] = array(
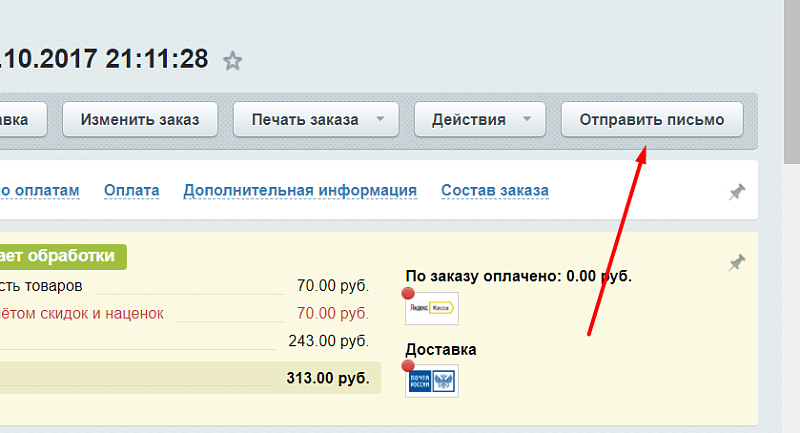
"TEXT"=>"Отправить письмо",
"LINK"=>"javascript:mail_ms(".$_REQUEST['ID'].")",
"TITLE"=>"Отправить письмо",
"ICON"=>"adm-btn",
);
}
if ($_SERVER['REQUEST_METHOD']=='GET' && $GLOBALS['APPLICATION']->GetCurPage()=='/bitrix/admin/sale_order_view.php' && $_REQUEST['ID']>0)
{
$items[] = array(
"TEXT"=>"Отправить письмо",
"LINK"=>"javascript:mail_ms(".$_REQUEST['ID'].")",
"TITLE"=>"Отправить письмо",
"ICON"=>"adm-btn",
);
}
} |
TEXT - надпись на кнопке
LINK - в данном случае указана js-функция, но может быть и просто ссылка на файл
ICON - тип кнопки (внешний вид)
Чтобы вызов функции mail_ms() был возможен опишем ее в файле local/php_interface/admin_header.php. Этот файл автоматически подгружается в админке битрикса.
<script>
// опишем всплывающее окно (средствами Битрикса)
var Dialog = new BX.CDialog({
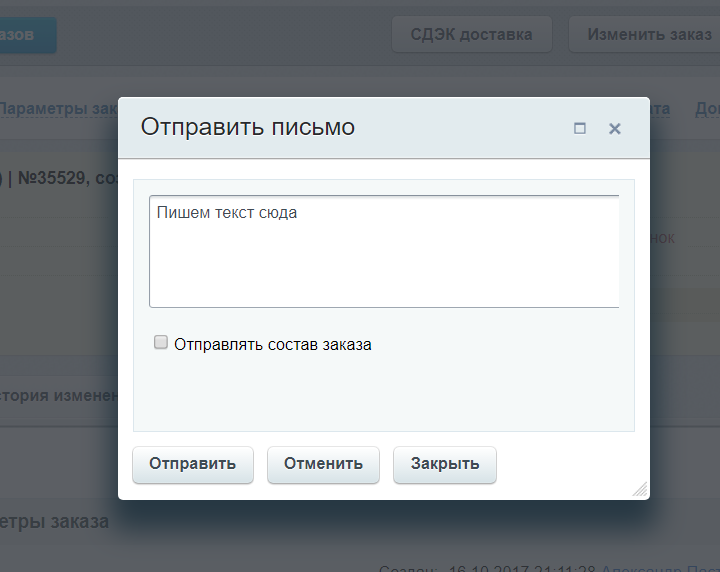
title: "Отправить письмо",
content: '<form method="POST" style="overflow:hidden;" action="button.php" id="mailform">\
<textarea name="comment" id="comment" style="height: 78px; width: 374px;">Пишем текст сюда</textarea><br><br>\
<input type="checkbox" name="sostav" id="sostav"><label for="sostav">Отправлять состав заказа</label>\
</form>',
icon: 'head-block',
resizable: true,
draggable: true,
height: '200',
width: '400',
buttons: ['<input type="submit" class="btnSubmit" value="Отправить" />', BX.CDialog.btnCancel, BX.CDialog.btnClose]
});
// теперь функция
function mail_ms(id) {
Dialog.Show(); // вызвали окно
// теперь в ajax-е обратимся к странице, на которой выполним нужный нам код и отправим письмо
$('.btnSubmit').on('click', function () {
var comment = $('#comment').val();
if($('#sostav').is(":checked")) {var sostav = 'on';} else {var sostav = 'off';}
$.ajax({
type: 'GET',
url: '/bitrix/admin/button.php',
data: { id: id, comment: comment, sostav: sostav },
success: function(data) {
// в случае успеха закроем окно
Dialog.Close();
// и перезагрузим страницу
location='<?=$_SERVER["REQUEST_URI"]?>';
},
error: function(xhr, str){
alert('Возникла ошибка: ' + xhr.responseCode);
}
});
})
}
</script> |


Компетентные специалисты оказывают техническую поддержку сайтов на любых CMS