В init.php создадим обработчик события:
AddEventHandler("main", "OnAdminListDisplay", "MyOnAdminListDisplay");
function MyOnAdminListDisplay(&$list)
{
if ($list->table_id=="tbl_sale_order") {//если это страница списка заказов, для других страниц админки будет
свой table_id - чтобы его узнать, распечатайте входящий массив $list на нужной странице
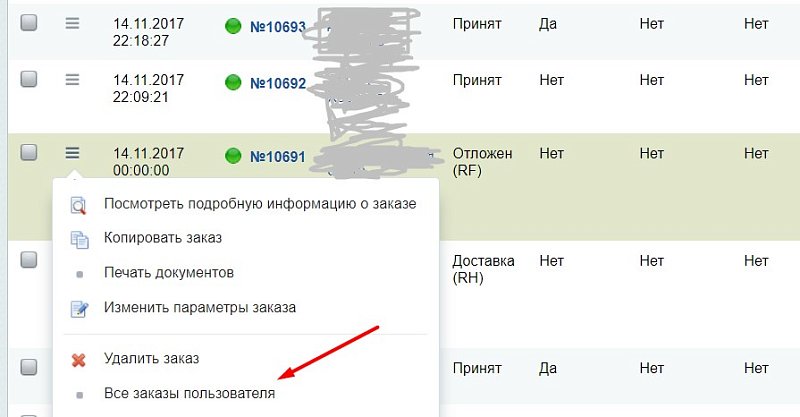
foreach ($list->aRows as $row){ // здесь мы вклиниваемся в контекстное меню каждой строки таблицы
$row->aActions["all_orders"]["ICON"] = "";
$row->aActions["all_orders"]["TEXT"] = "Все заказы пользователя";
$row->aActions["all_orders"]["ACTION"] = "javascript:orders_ms(".$row->id.")"; // здесь мы объявляем
действие - js-функция orders_ms(), в которую будем передавать параметр (в данном случае id заказа)
}
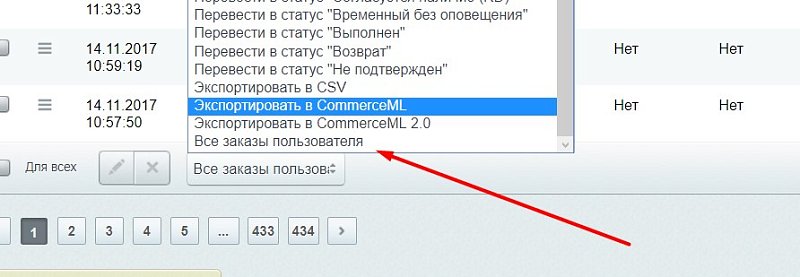
// $list->arActions["status_draft"] = "Все заказы пользователя"; // а здесь попадаем в меню групповых
действий над элементами над элементами
}
}
|
Чтобы функция orders_ms() могла выполниться мы опишем ее в файле, который загружается в начале подгрузки административных страниц Битрикса - /bitrix/php_interface/admin_header.php (если его нет - создайте)
В данном случае мы хотим, чтобы при нажатии на новый пункт контекстного меню появлялось всплывающее окно с какой-то информацией. Значит в admin_header.php пишем скрипт:
<script>
// опишем всплывающее окно (средствами Битрикса)
var Dialog = new BX.CDialog({
title: "Все заказы пользователя",
content: '<div id="all_orders"></div>', // в этот div будем вставлять инфу, полученную функцией orders_ms()
icon: 'head-block',
resizable: true,
draggable: true,
height: '400',
width: '600',
buttons: [BX.CDialog.btnClose]
});
// теперь функция
function orders_ms(id) {
// теперь в ajax-е обратимся к странице, на которой выполним нужный нам код и отправим письмо
BX.ready(function () {
BX.ajax({
method: 'GET',
dataType: 'html',
url: '/bitrix/admin/all_orders.php?id='+id,
data: { id: id },
onsuccess: function(data){
BX('all_orders').innerHTML = data;
Dialog.Show(); // вызвали окно, которое описано выше
},
onfailure: function(){
alert('Возникла ошибка');
}
});
})
}
</script> |